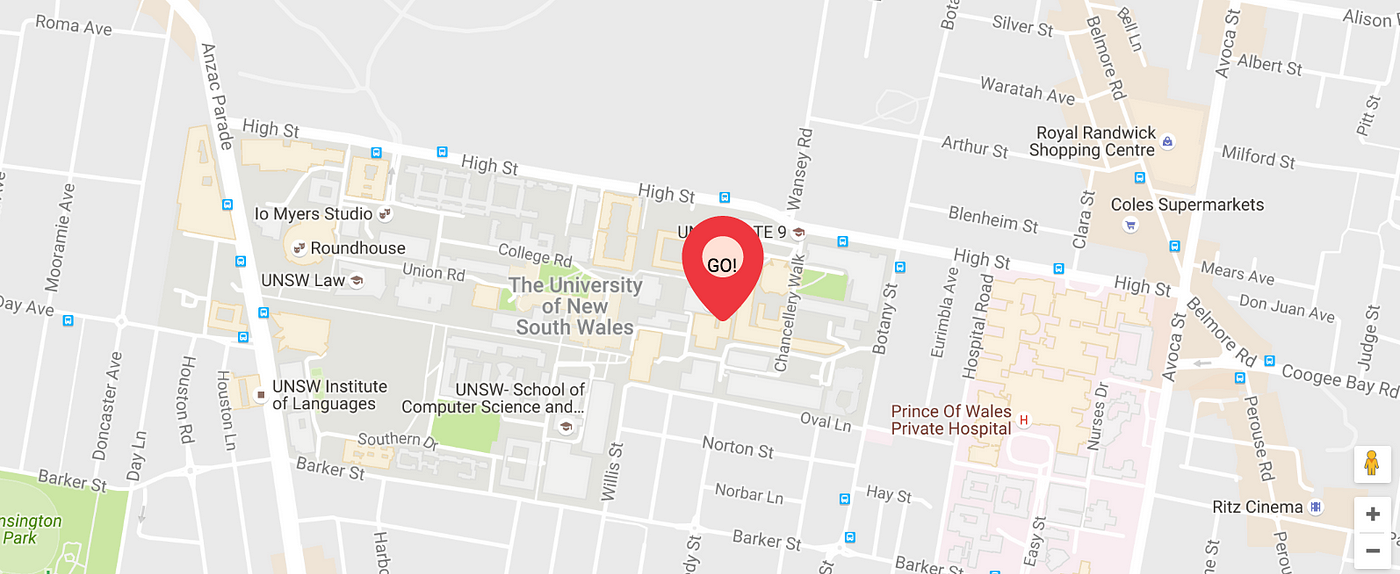
How to create round marker and write something inside circle in ionic 3 google map? - ionic-v3 - Ionic Forum

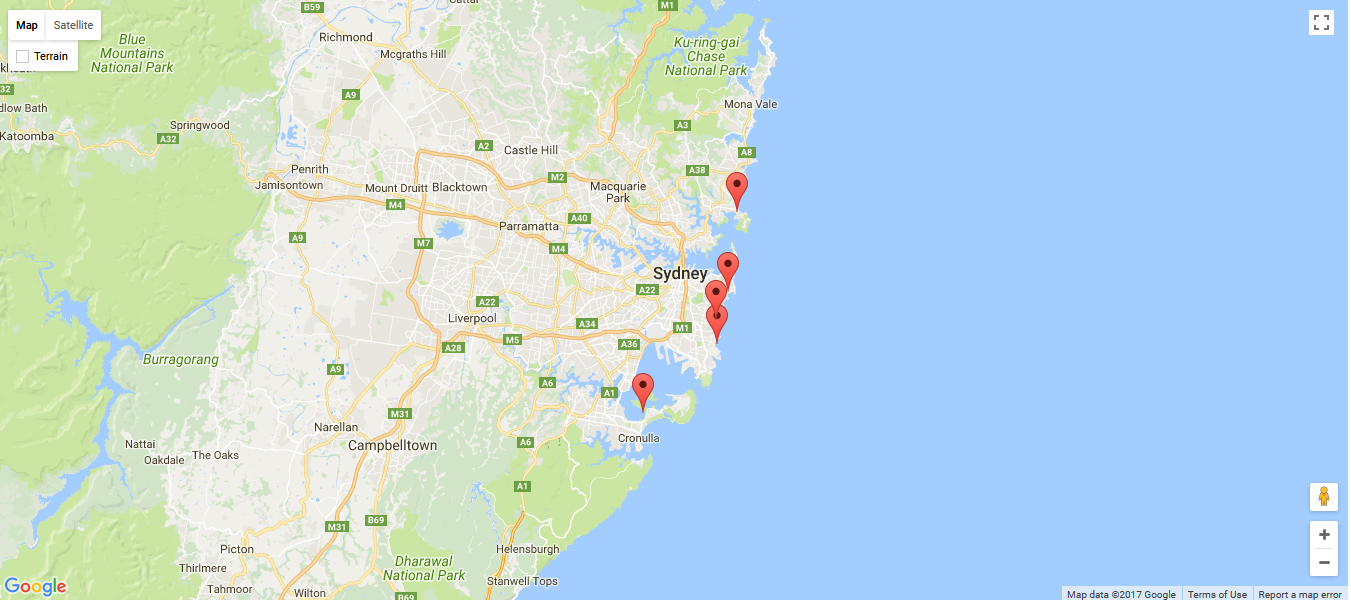
javascript - Google Maps (v3) "MarkerClusterer": Add Circle to visible markers only - Stack Overflow

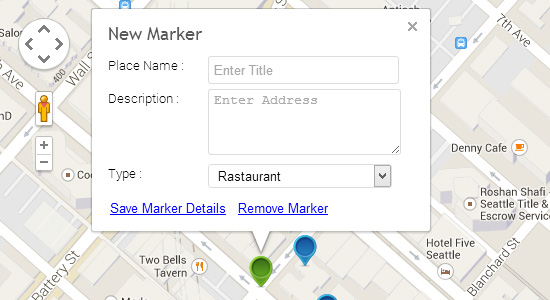
GitHub - furcan/Markers-On-Map: Use highly customizable maps (Google Maps), with multiple custom Markers in your web projects.