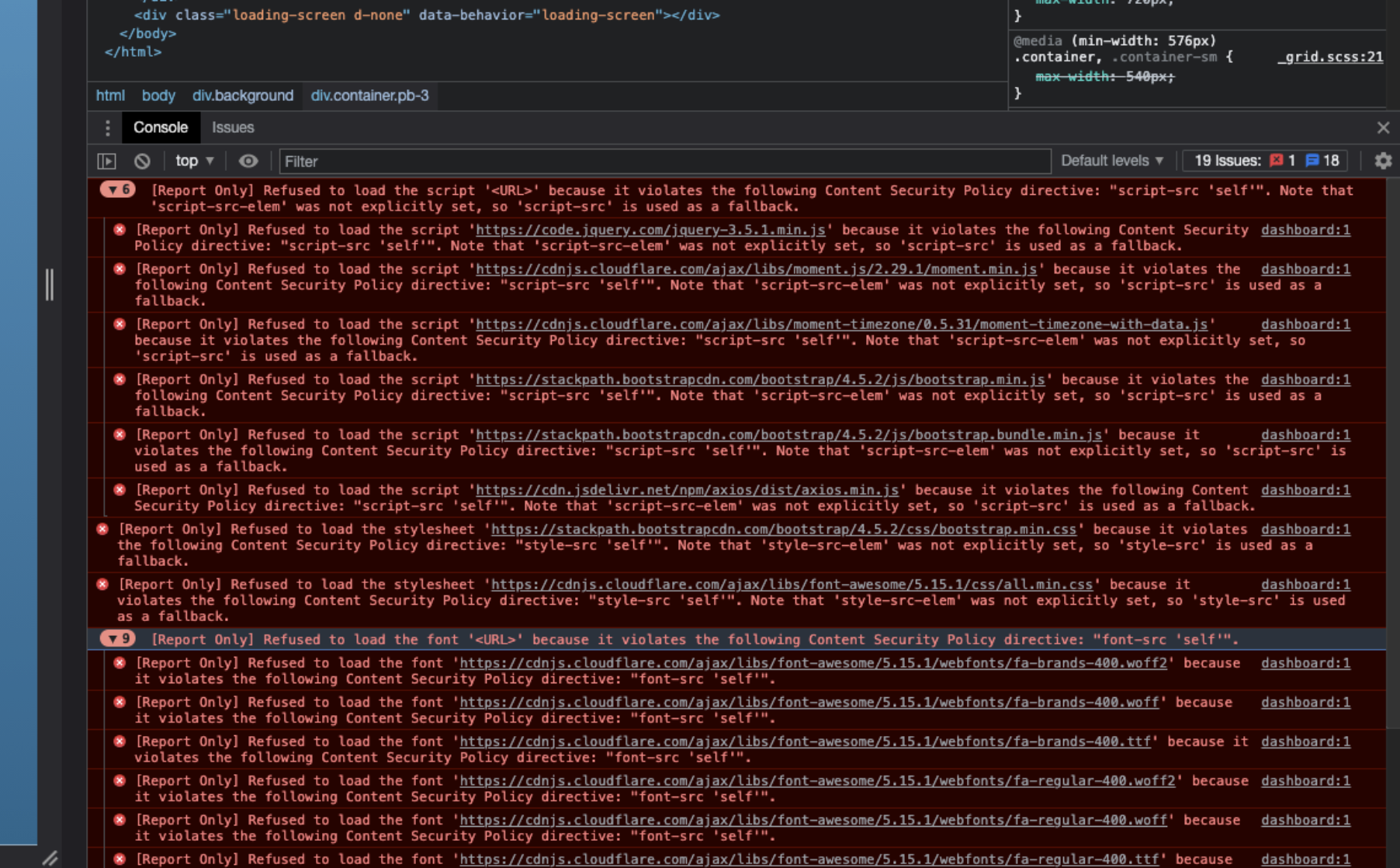
Font Awesome blocked by Content-Security-Policy on mobile hybrid app - Mobile Apps - Wappler Community

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

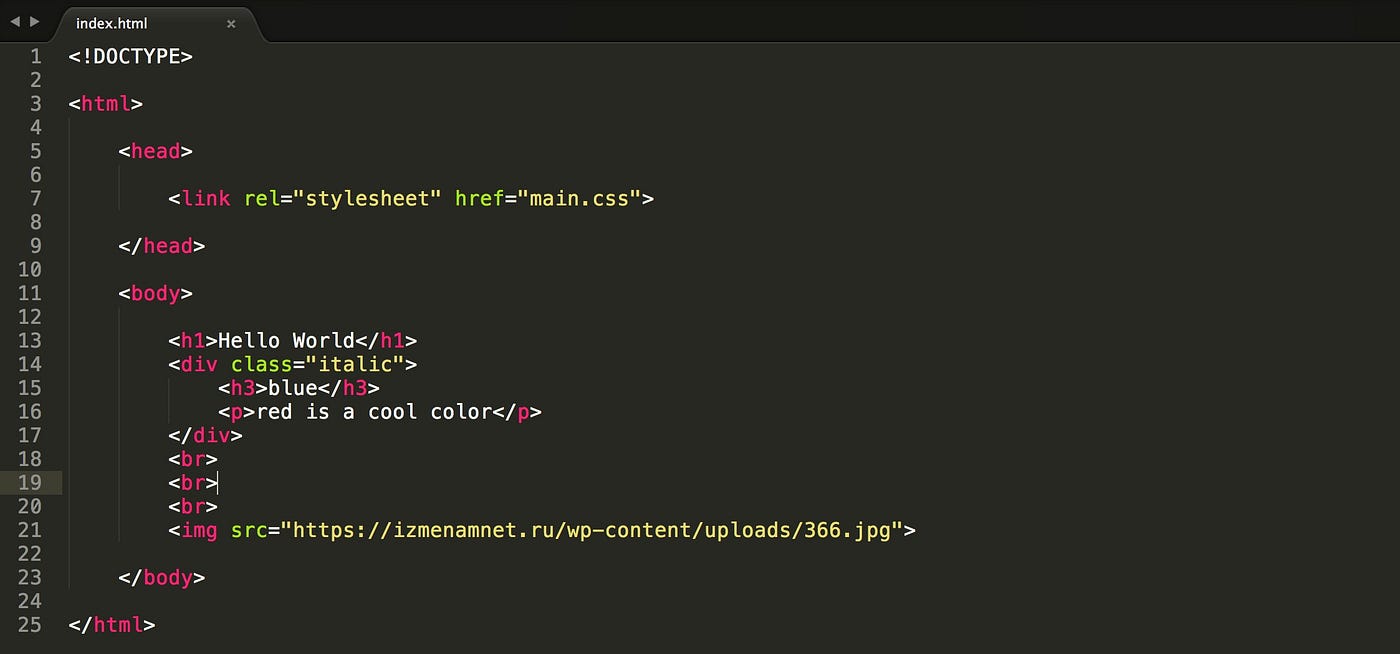
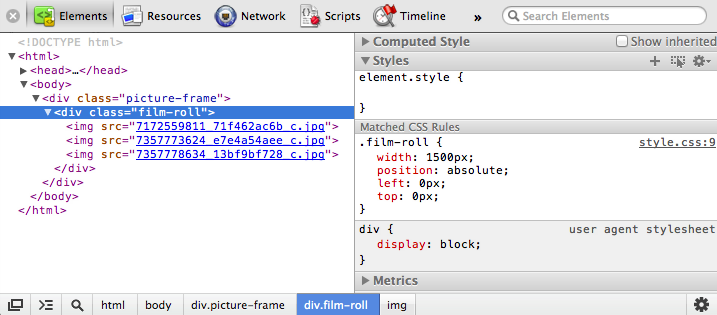
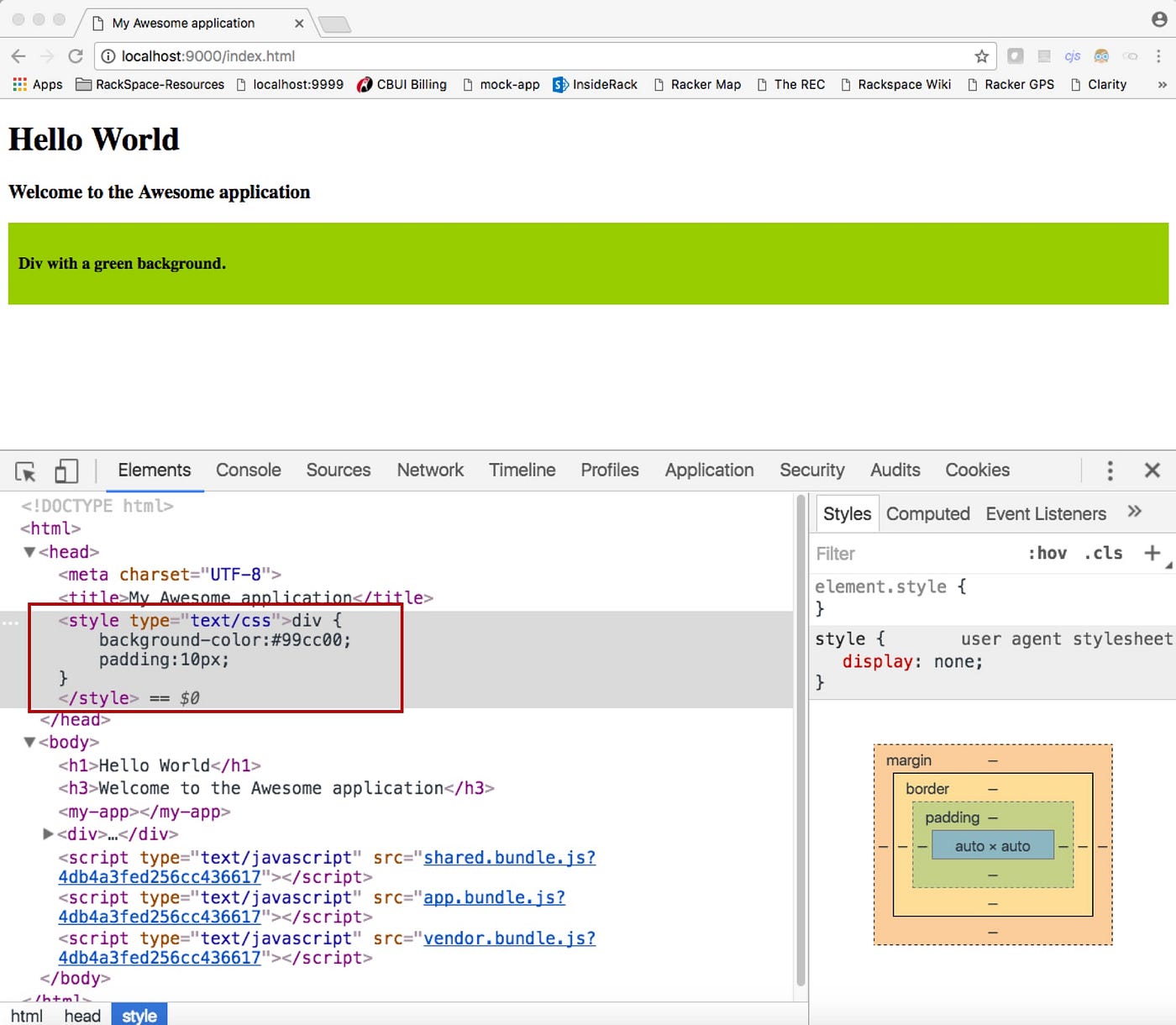
Webpack Loaders, CSS and Style Loaders | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium