JS j s letter design logo logotype concept with serif font and elegant style. Vector illustration icon with letters J and S Stock Vector Image & Art - Alamy

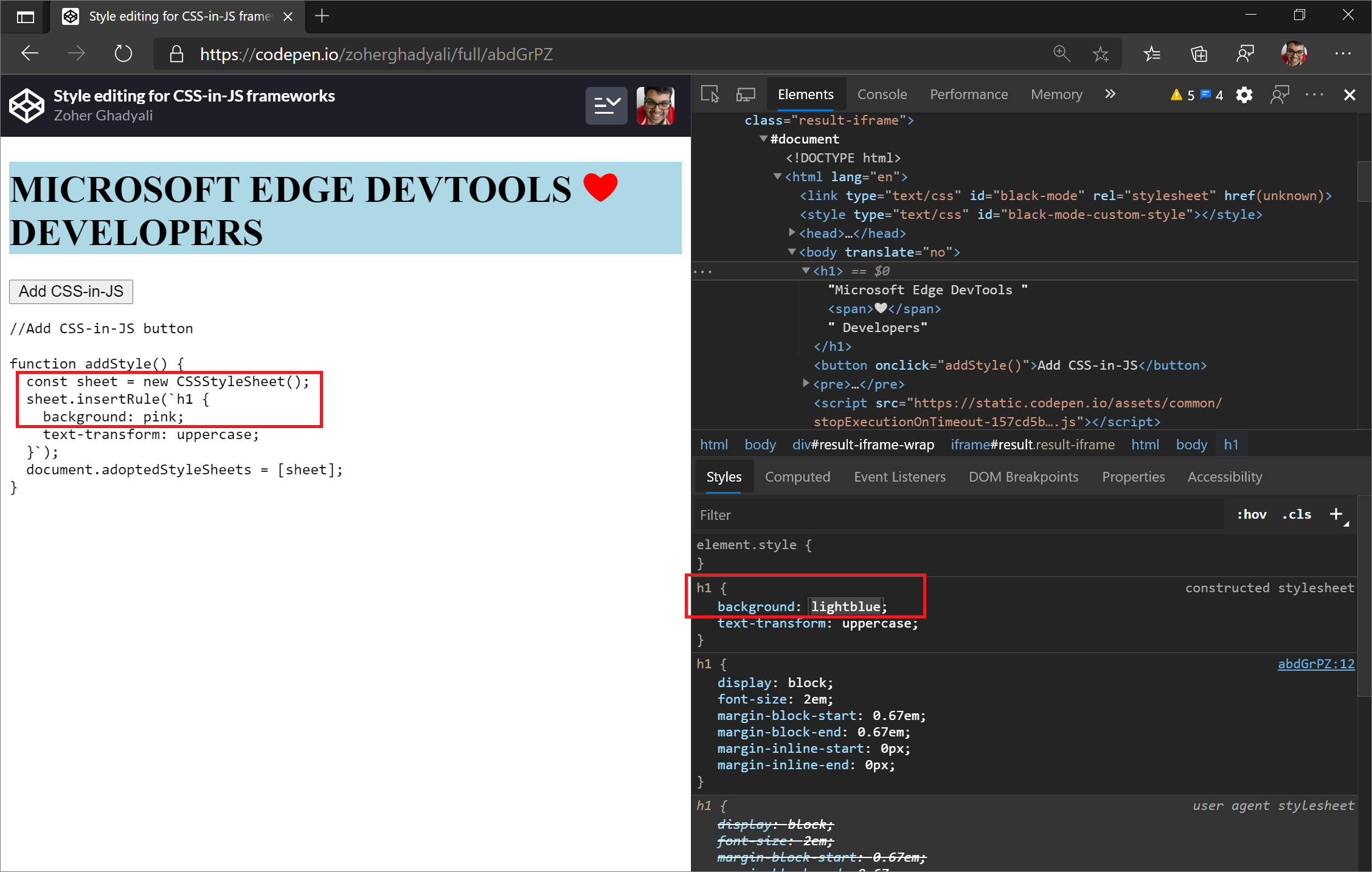
html - How can I find the JavaScript that is setting the inline style of an element? - Stack Overflow