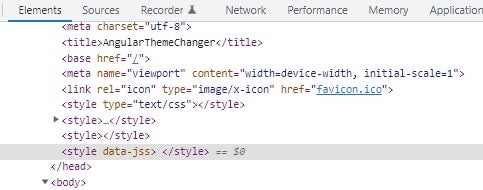
Stylesheet class names conflict with production build (issue with JSS minification) · Issue #1782 · marmelab/react-admin · GitHub

JSS circle letter logo design with circle and ellipse shape. JSS ellipse letters with typographic style. The three initials form a circle logo. JSS Circle Emblem Abstract Monogram Letter Mark Vector. 9607543 Vector Art at Vecteezy

next.js - Styles injection order with JSS and Material-UI differs between dev and prod - Stack Overflow

React Styling: CSS vs. JSS. There are dozens, if not hundreds of… | by Nitzan Mousan | JavaScript in Plain English

React Styling: CSS vs. JSS. There are dozens, if not hundreds of… | by Nitzan Mousan | JavaScript in Plain English

The Best and Most Different Way to Create Styles in React Apps using JSS and TypeScript | by Omid Shah Hosseini | Weekly Webtips | Medium