javascript - Leaflet map with react-leaflet-markercluster cluster spiderfy's or closes onClick - Stack Overflow

leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange

leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange

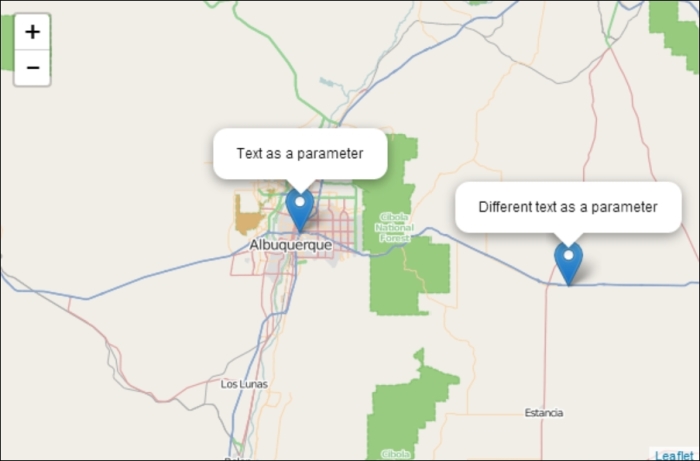
reactjs - React leaflet How to have all markers with a specific icons but the one active with a different icon - Stack Overflow





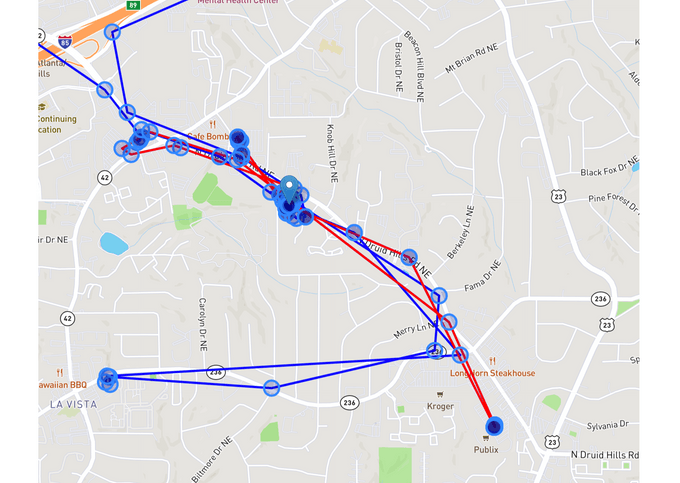
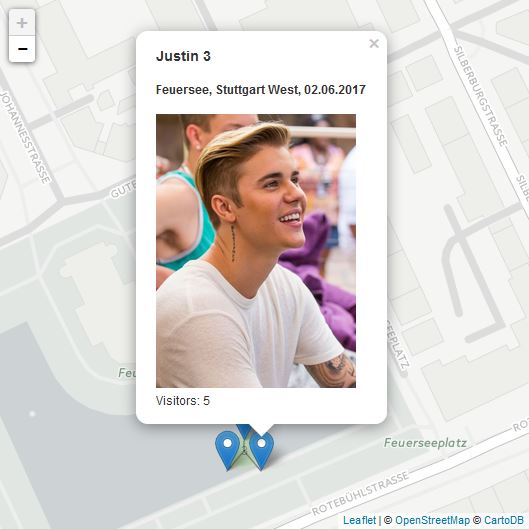
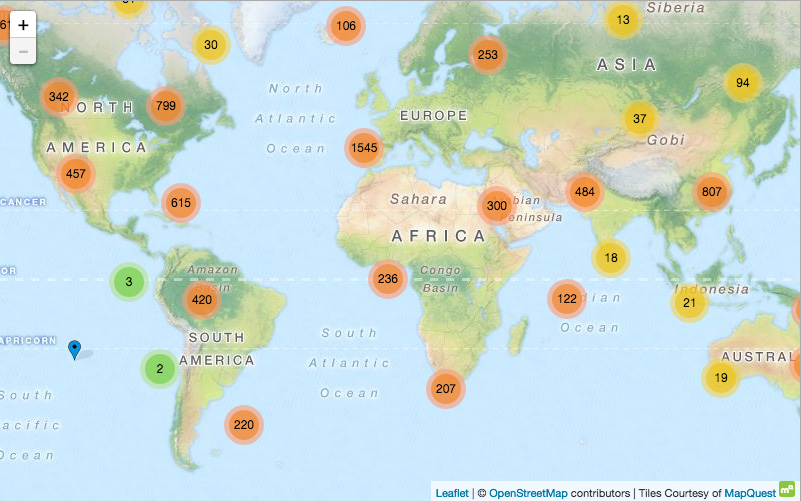
![Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org](https://www.drupal.org/files/Open%20Fire%20a%20marker%20popup%20by%20clicking%20a%20link%20outside%20of%20the%20Leaflet%20map.jpg)