Add 'native' as well as 'windows' and 'unix' to linebreak-style · Issue #11458 · eslint/eslint · GitHub

Spring Boot + npm + Geb で入力フォームを作ってテストする ( その87 )( postcss-cli を 6.1.2 → 7.1.1 へ、prettier を 1.16.4 → 2.0.5 へ、stylelint を 9.10.1 → 13.3.3 へバージョンアップする ) - かんがるーさんの日記

Vscode 中:Expected linebreaks to be 'LF' but found 'CRLF' linebreak -style_wx6387031301e1b的技术博客_51CTO博客

Node.js:Expected linebreaks to be 'CRLF' but found 'LF'. (linebreak-style)换行符报错_Vrai、的博客-CSDN博客_nodejs lf crlf
Error Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style · Issue #105 · wellyshen/react-cool-starter · GitHub

npm run dev :error Expected linebreaks to be 'CRLF' but found 'LF' linebreak -style解决_FBm2016的博客-CSDN博客_linebreak-style 0 无效

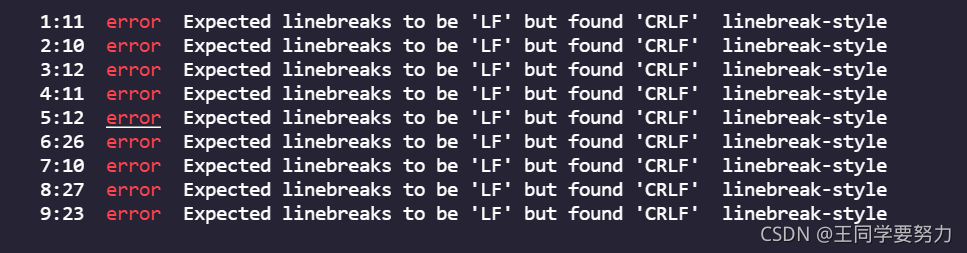
Error:Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style_王同学要努力的博客-CSDN博客_error expected linebreaks to be 'lf' but found 'cr

Prevent line breaks with CSS. — css trick in a React component🧚 | by MINI【xiaominzhu➿】 | Geek Culture | Medium

windows - (linebreak-style) Expected linebreaks to be 'LF' but found 'CRLF'. (eslint) - Stack Overflow






![Javascript] error Expected linebreaks to be 'LF' but found 'CRLF' linebreak- style 해결 방법 Javascript] error Expected linebreaks to be 'LF' but found 'CRLF' linebreak- style 해결 방법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F3dpnM%2FbtqUtpMNuby%2FFMkwkF5FZh2p3SdObVJ4Ok%2Fimg.png)