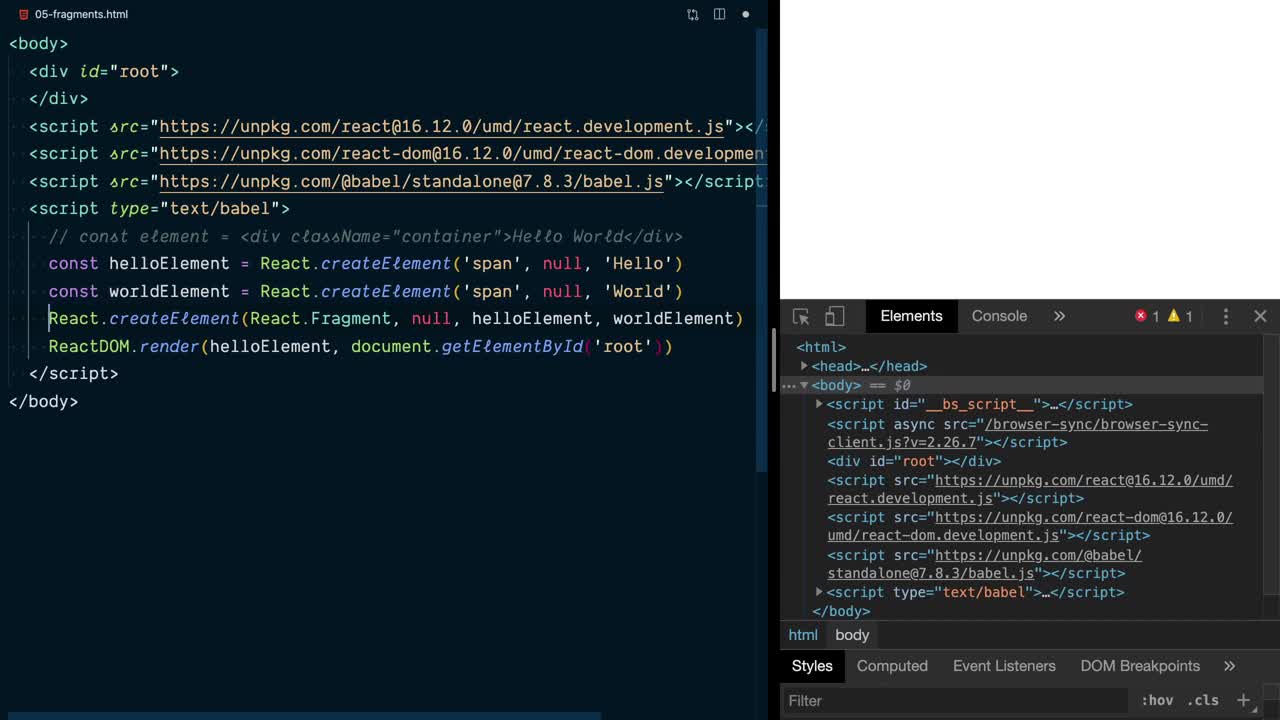
Using styled jsx tag in a React.Fragment breaks zeit/next's HMR · Issue #425 · vercel/styled-jsx · GitHub

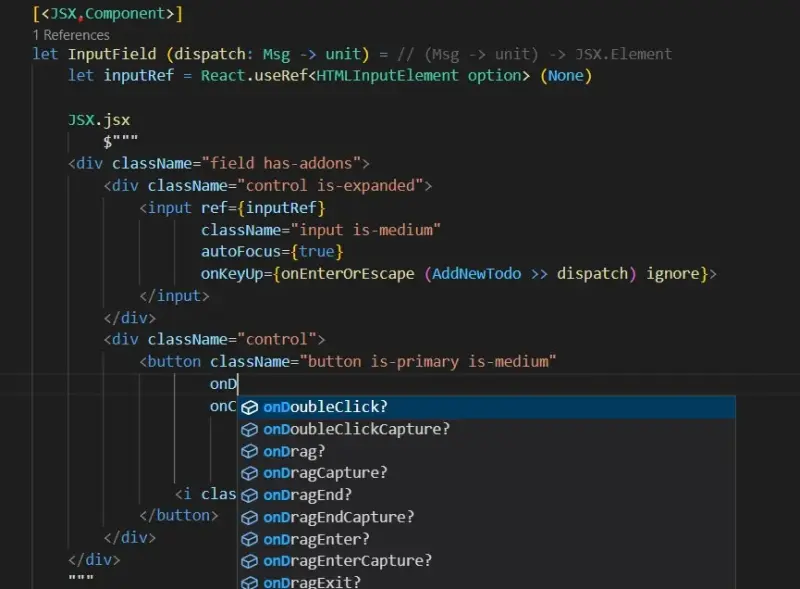
new style to React.Fragment not supported by code coloring · Issue #86001 · microsoft/vscode · GitHub
new style to React.Fragment not supported by code coloring · Issue #86001 · microsoft/vscode · GitHub

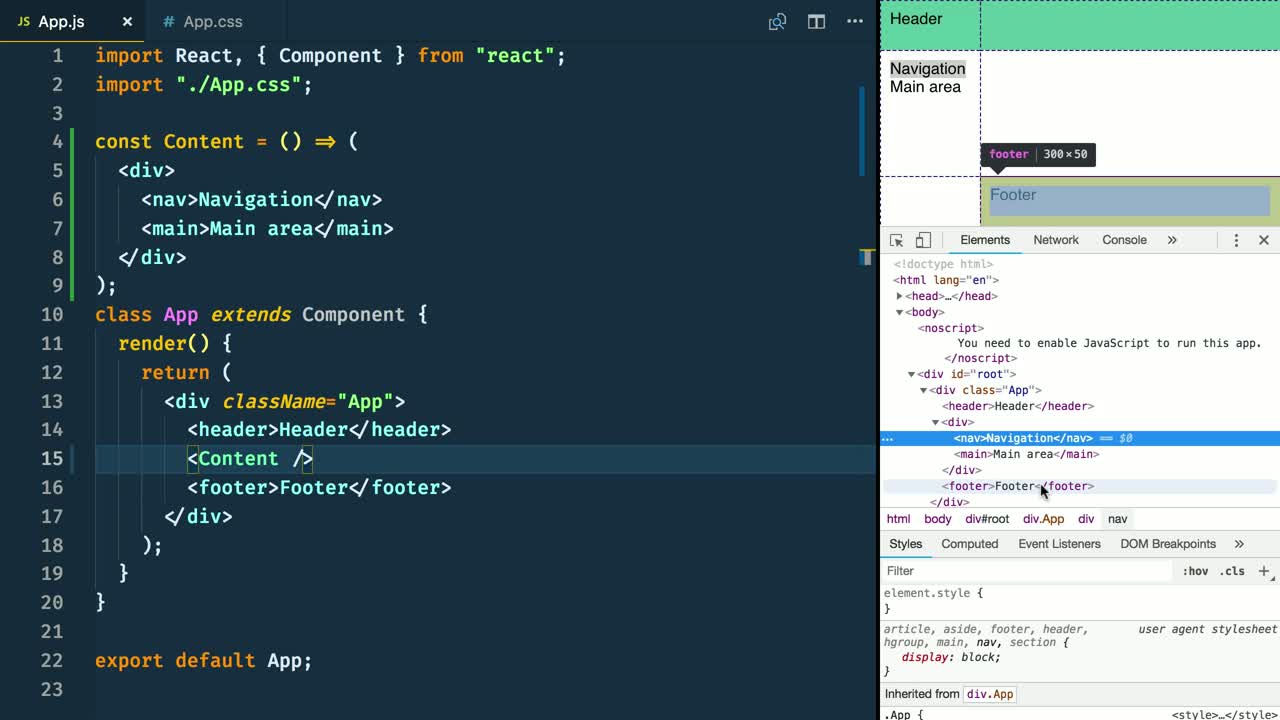
javascript - React Js Warning: Each child in a list should have a unique "key" prop - Stack Overflow