javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow

Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium










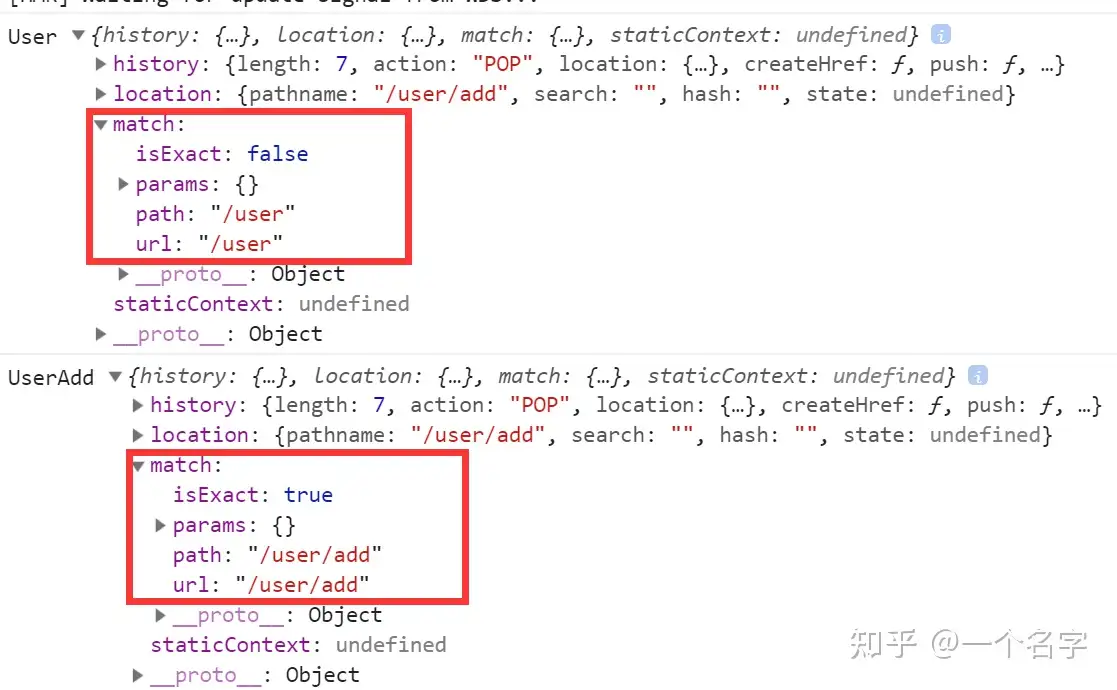
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nYP-RV9WCaUtjbnurwmOgO6XXTMqLCx4iDMH)