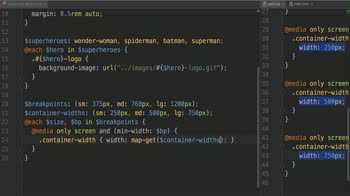
Need help to pass SASS challenge: Use @each to Map Over Items in a List - HTML-CSS - The freeCodeCamp Forum

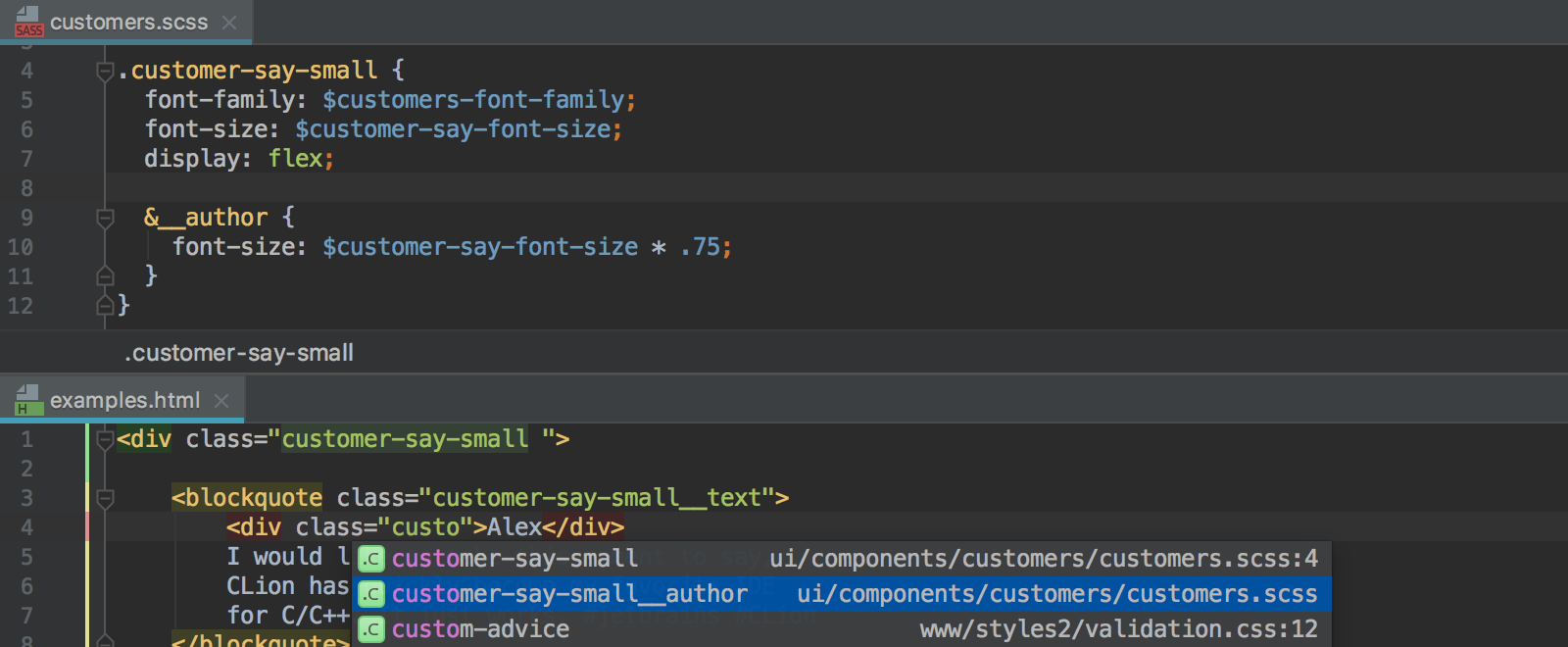
sass - How can i apply different CSS styles to 2 different element with same class name? - Stack Overflow

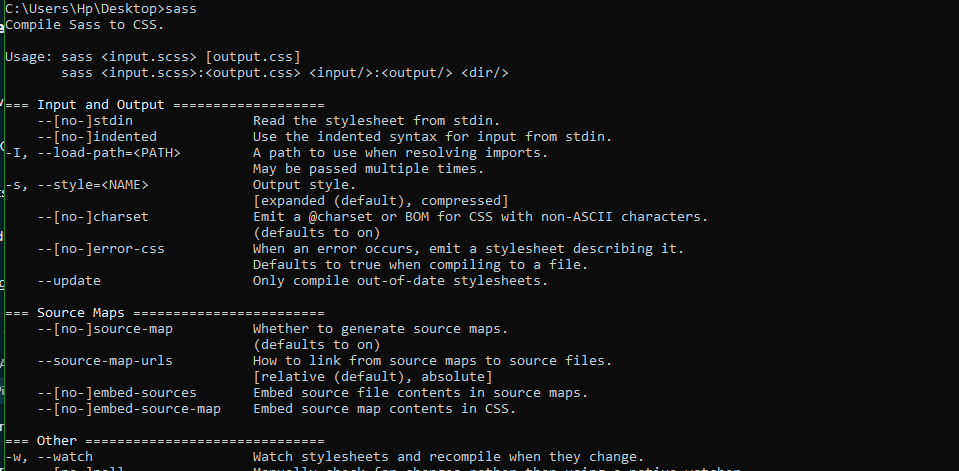
SASS & SCSS Compiling/Building with Hugo and Bootstrap (and PostCSS, Autoprefixer & PurgeCSS) | Sean Emerson | Skillshare