Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: Show, Hide & Toggle a div on Mouseover using JavaScript and jQuery!

Mousemove on Autocomplete widget generates tons of cloned elements in hidden accessible · Issue #2002 · jquery/jquery-ui · GitHub

JQuery toggle in table: click to affect element in row below - JavaScript - SitePoint Forums | Web Development & Design Community

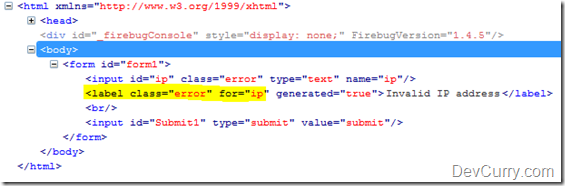
SOLVED: QUESTION 39 What is the difference between display:none and visibilityhidden? O visibility:hidden is only used for inline elements O display:none removes an element from the layout O visibility is not a

JQuery. Is a free, open Javascript library Simplifies the task of creating highly responsive web pages Works across modern browsers Abstracts away browser-specific. - ppt download
















![How to use jQuery hide() Method? [SOLVED] | GoLinuxCloud How to use jQuery hide() Method? [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/after-3.jpg)